I spent all this time learning React but can't even get an interview!
Am I ready for my first React job in a professional team?
No matter if you're a CS or bootcamp grad or if you try to take the leap from amateur to professional as a self-taught developer: For most of us, our career as React developer starts with tutorials. Lots of tutorials.
Unfortunately, it's hard to find quality content. The tutorials are confusing. The instructors don't seem to have a clue themselves. And of course, the code is outdated as hell still using React version 15 and good old class components. Did you hear of hooks already?
So you invest a little money. You follow a Udemy course or two that promise you'll become a Senior React dev in 40hrs for $12.99 on "discount"! 🚀 You buy courses by Stephen Grider, Wes Bos, ... you name them.
And yet you're stuck in tutorial hell! You follow instructors and code along. But that's not the real deal, right? How can you escape from this trap?
Everyone on the internet says: "Build something"
You need to get your feet wet without someone holding your hand. You know you need to practice your coding skills on your own project.
Unfortunately, "just build something" is easier said than done. You have no idea what to build. You stare at a blank screen. The blinking cursor seems to make fun of you. Again, how many projects do you need before you can even think of applying with your portfolio?
In fact, you know there's lots of competition. You're not the only one who wants to start a career as a React developer. You feel the pressure. You need an outstanding project to be considered for a job.
But yet you end up doing what everybody does: You build a half-baked Todo app and maybe yet another YouToob. 🤨
At least you feel somewhat comfortable with HTML, CSS, and JavaScript by now. Perhaps even React.
But is that enough to get you a job?
You already have this nagging feeling that the coding skills are not everything that's required to call yourself a professional developer.
You may be right. Once you start looking for jobs you typically see listings like this for a frontend web developer:
Holy moly, that's a lot of stuff! Let's be honest: you can check off the top two. At least if you leave out the "proficient"... But what about the rest?
How are you supposed to have the skills of a professional without a prior job?
Catch-22, right? All those tutorials and courses focus on one thing: writing code.
But what about
- Git, pull requests, and code reviews?
- working with real pixel-perfect designs?
- thoroughly testing an application?
- agile team workflows?
- working in the scope of tickets in a project management system?
There seems to be so much for you to learn. At the same time, you need to find a job soon...
You realize it's not that easy to get your foot in the door
But once you start applying you might really struggle to get an interview. Or worse: Maybe you don't even get a reply. You spent all this time striving to become a professional React dev and yet you're not even worth a reply to your application!?
So what is your problem? Aren't you good enough? Maybe you're just not job-ready yet.
You know it's possible though. There seem to be success stories of developers landing their first job all over the internet. What does it take to get your foot into the door?
What if you knew how to work like a professional React developer before starting your first job?
And what if you had the perfect project idea for your portfolio on top of that?
A project that has just the right complexity to show all the skills an employer wants to see but is quick to build. A project that is challenging... but in a way that is fun and helps you improve your skills.
What if you had not only the idea but up-to-date resources that teach you the skills required to implement it?
Skills that professional software developers have besides their programming knowledge.The evergreen skills that you can use in any job. No matter if you work as an employee in a startup/enterprise/agency or if you decide to become a freelancer.
With a project idea and resources like that, you would have a clear path to follow from setting up the project until writing the last line of code.
For sure, you would improve your coding. But not only that. You'd have lots of opportunities to practice your new skills hands-on as well. You could let them really sink in.
You would be ready for the job!
Once you had a project like that you would be ready to start applying for jobs: you'd have the skills, you'd have the portfolio, you'd be ready for the job.
Your portfolio would shine and stand out from other applications. It would be raining replies and you could fill your calendar with job interviews.
Hell, maybe you could even skip the entry-level and jump straight to a normal developer position.
It won't be easy though. Nobody just turns into a dream-candidate overnight. But with the right insights, you could get an important head start over other junior developers competing for the job.
Implement a real-world project like you would in a professional team.
Hi, I'm Johannes Kettmann, the creator of this course. I'm a self-taught React developer myself and know the struggle of finding your first job and breaking into the industry first-hand.
But let me tell you: now with 10+ years of experience as a software developer working in agencies, startups, and enterprises life got a lot easier. I can pick the job I like from multiple offers. I'm in a comfortable situation where I can work only half the year and still make six figures.
Once I started working in professional teams I realized that coding is only part of the equation.
It's your coding skills plus these other skills that make you a valuable job candidate.
Unfortunately, you usually have to learn these other skills the hard way: on the job when you have to get used to an unknown code base, new team members, company structures... This is not easy and can mean a lot of stress.
That's why this course exists.
The goal is to help you level up your React skills and become a better software developer with professional skills that you usually learn only while working on real teams.
With these skills, you can stand out from the crowd of job applicants.
I believe that deep learning can only be achieved with practice. The approach this course takes is thus very hands-on.
I've struggled to find a job for a long time. I can say with confidence that this course is what led me to landing the job.
It's probably the greatest thing to have happened to me when it comes to my web dev education... and I've done a lot of courses.
This course is not like a typical tutorial or Udemy video course
Once you enroll, you will get access to a set of tools that professional teams in real companies use to create their products, from small start-ups to big enterprises.
The course mimics the environment in which experienced software development teams work:
You will get access to designs made by a professional UI-designer. You will be invited to a project management tool that contains a list of tasks describing the functionality of the application.
Then it's your turn. This course is not like a typical tutorial or Udemy video course. You don't follow an instructor coding before you. It's you who takes the tasks and designs and implements the features accordingly. Just as you would in a real job.
Once you're done with a task you send the code to GitHub and open a pull request. (Don't know what that is? Don't worry 🙂)
You will get an automated review that contains lots of tips and advice for the specific task. You will also get access to an example implementation so that you can compare your own code or find help in case you're stuck. No worries, the example code is up-to-date using modern React.
Optionally, you can get code reviews for every task or the complete project if you buy one of the premium packages.
This is how the course works in a nutshell. You can work at your own pace to fit this course into your schedule. I have a small daughter myself so I know time can be scarce when you have a full-time job and a family.
The course definitely helped me improve my day-to-day Git workflow. I learned a lot of little (and big!) things about React.
It seemed you were genuinely interested in seeing me succeed.
What you will learn in this course
The most important part is the opportunity to experience and practice professional skills hands-on. But this doesn't mean you need to know everything upfront.
You will get introductory resources with detailed explanations and small tutorials about topics like
- creating pixel-perfect layouts according to a design
- how to work with Git and GitHub in a team environment
- working with Kanban as Agile workflow
- splitting an application into small tasks
- implementing an app according to these tasks
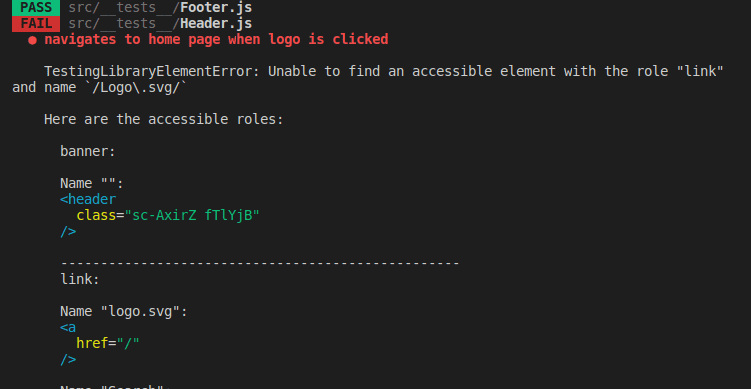
- writing automated integration tests
These are all valuable skills that even some professional developers struggle with.
Thorough code reviews from an experienced instructor and real-world workflow (using git, group chat, project management, and design apps) help you boost your React knowledge as you are developing this nice little project completely from scratch making all architectural decisions.
Johannes is an awesome instructor and overall I highly recommend his course!
This course won't teach you React from scratch though. It's not a good fit for a complete beginner. If you're in doubt whether or not your skills or available time are enough have a look at the FAQ section below.
If you read until here simply pick one of the three bundles below 🙂
Learn how professional teams work while building a real-world project
This course includes:
- Introductory course material and tutorials
- Professional designs on Zeplin
- Ready-made tasks to implement the project
- GitHub repo prepared for you
- Automated code reviews with valuable tips for every task
- Professional example implementations for every feature
- Access to Slack community
- 30-day money-back guarantee
It's great to get a code review after finishing a task. That helped me improve a lot. I surely recommend this course to anyone who wants to know how real-world engineering teams work.
What happens after you enroll?
Once you enroll you'll receive an email with a signup link to the onboarding to this course.
The onboarding is organized similarly to what you would experience when you start a new job as a software developer. You will be introduced to the project and techniques used in this course.
Along the way you will
- learn how to break the designs into smaller tasks
- get an introduction to Agile development, Kanban, and modern project management
- get to know a professional Git workflow with pull requests, reviews, squash merging, and rebasing
- learn how to create pixel-perfect layouts
- and take your first steps writing automated tests.
During the onboarding you will be guided through your first tasks. This way you can easily get started applying your new skills handson. Soon you'll take the training wheels off and implement the remaining tasks independently.
Since the goal of this course is to gain experience working in a professional environment you will get access to a handful of software tools:
- ClickUp as a project management tool
- Zeplin as a design tool
- a GitHub repository for your code
- a Slack group for our communication
Read the next sections for more information about the tools used in the course.
The effort Johannes puts in the code reviews shows the experience and knowledge he has to offer. I can only recommend it.
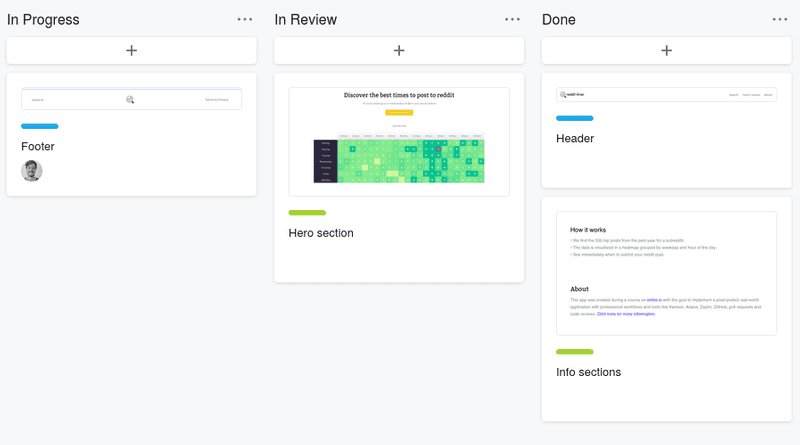
Kanban and ClickUp
Project management is an integral part of any software team. There are many tools out there. We use ClickUp to learn Kanban as a modern agile workflow. It is intuitive and has a nice user interface.
All tasks are written in a professional way with user stories and detailed acceptance criteria.
Many developers are not used to thinking of features in the scope of tasks at the beginning of their careers. They touch multiple features within one pull request.
With well-defined tasks and code reviews, you learn a structured approach to feature-driven software development.
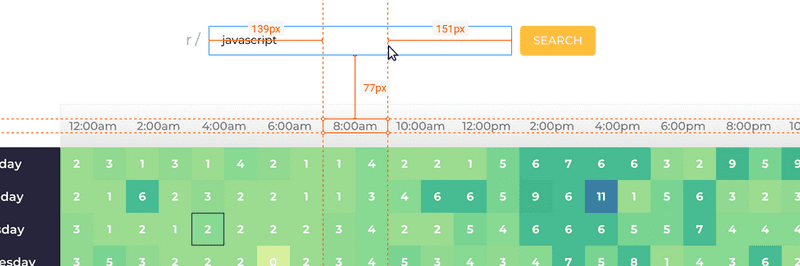
Pixel-perfect designs and Zeplin
One of the main tasks of every frontend developer is translating designs into functioning code. You get access to professional designs created by a UI-expert. They are made with Sketch and hosted on Zeplin.
Creating pixel-perfect designs with CSS is another story. You learn relevant techniques that make you a valuable member of any design-focused team.
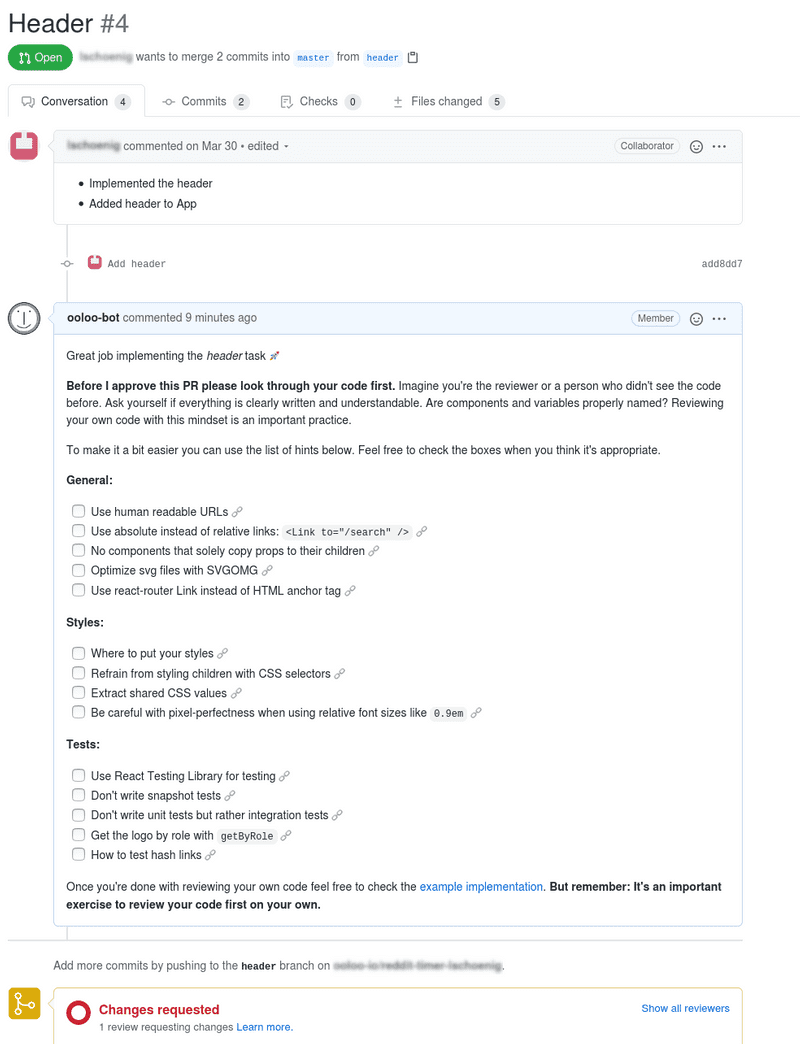
Pull requests and GitHub
You learn a professional workflow with GitHub, pull requests, and code reviews.
With each pull request, you will get an automated review comment. This comment includes a lot of tips and advice for the specific task. You can follow the links in the checklist to get more detailed information.
Each task also has an example implementation that you compare to your own solution.
Most developers who lack professional team experience also lack practical knowledge of working with Git. But in a team setting, you can't work on the master branch anymore.
You learn how to work with Git and pull requests. You will learn about and use branches, squash merging, and rebasing.
Automated Tests
Testing is an important skill for every team in a serious tech company. Many early-stage startups may not have a lot of tests in place. But with a growing product and user base, they are increasingly important.
Since many junior developers never have written tests before this can be a decisive skill that lets you stand out when you apply for jobs.
That's why you get the opportunity to cover the project in this course with tests. If you're not used to writing tests yet you will find beginner resources as well as tips and example implementations in the pull requests.
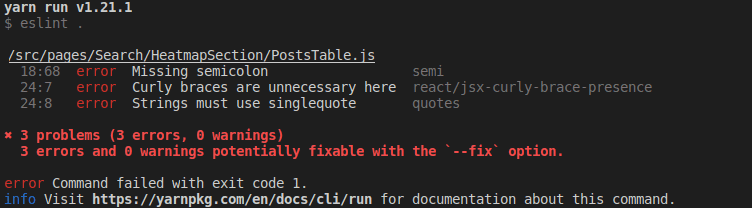
Team rules and ESLint
Every team has its own rules. And every developer needs to play by them.
We use ESLint rules and CI pipelines that help you format your code.
Slack community
You will get access to a private Slack group where you can ask questions and communicate directly with me as well as other developers.
If you're stuck on a task we're there for you. You can always ask for help.
Learn how professional teams work while building a real-world project
This course includes:
- Introductory course material and tutorials
- Professional designs on Zeplin
- Ready-made tasks to implement the project
- GitHub repo prepared for you
- Automated code reviews with valuable tips for every task
- Professional example implementations for every feature
- Access to Slack community
- 30-day money-back guarantee
Frequently asked questions
How much time do I need for this course?
The course will take around 2 weeks depending on your experience and the time you can invest.
You can work at your own pace to fit this course into your schedule. The project has a medium complexity. From my experience, it takes at least a week to implement it. You should be done within about 4 weeks if you can invest a few hours a couple of evenings a week.
Is it possible to take this course next to a full-time job?
Since you can work at your own pace you can also finish the course next to a full-time job. As a father of a small daughter I can understand that time can be scarce. It makes sense though to be able to focus a few hours a couple of days per week on the course. Maybe you can make it a habit and fit an hour or two in your daily routine.
Are my skills enough for this course?
Since we focus on software development in a professional environment this course is not a good fit for complete beginners.
Maybe you have some experience with React already, but pull requests, Kanban, or working with designs are new to you. That's completely fine.
But you should at least have a somewhat solid knowledge of JavaScript and React.
You're probably on a good level for this course if you can implement a small app on your own like a todo or weather app with a bit of state management and data fetching.
If you're in doubt whether your skills or available time are sufficient don't hesitate to contact me.
What if I realize the project is too difficult for me?
No worries. In case you think this course is too difficult for you at this point or you're not satisfied I offer a 30-day-money-back-guarantee.