Design & Tasks
Remember? You're a developer working for a company that wants to create a project.
Admittedly the project isn't very exciting. It's a very basic website with only a handful of elements.
But this course is about the Git workflow and not about the code. So no worries, you don't need any HTML or CSS skills. I'll give you all the code ready to be copy & pasted.
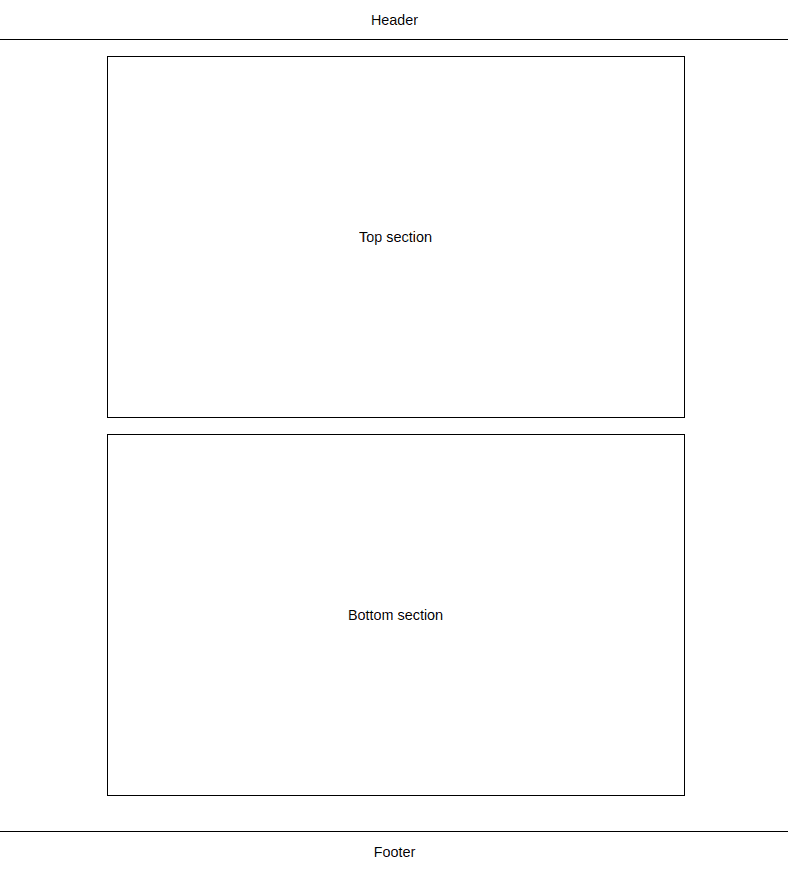
Here is the beautiful design. Could win awards, huh?!
Let's quickly break this down into tasks that we can then implement one by one. Just as if we were in a professional team 😀
Tasks
We can see a header and a footer as well as two content sections in between. Let's create one task per element. So that's four in total.
Additionally, we can add one task to create a container around the content sections. This container will be responsible for centering its content.
To summarize, we have 5 tasks
- Header
- Footer
- Content Container
- Top Section
- Bottom Section
Great! Now it's time to get our hands dirty 🎉
Next: The Repository