Implementation
We're about to start the task Bottom Section which is a new feature. So we're on the left side of the roadmap.
The only difference to the tasks before is, that the bottom section depends on a task that is still in review: the content container. The reason is that the bottom section is a child of the content container. So all changes in the content container may affect the bottom section as well.
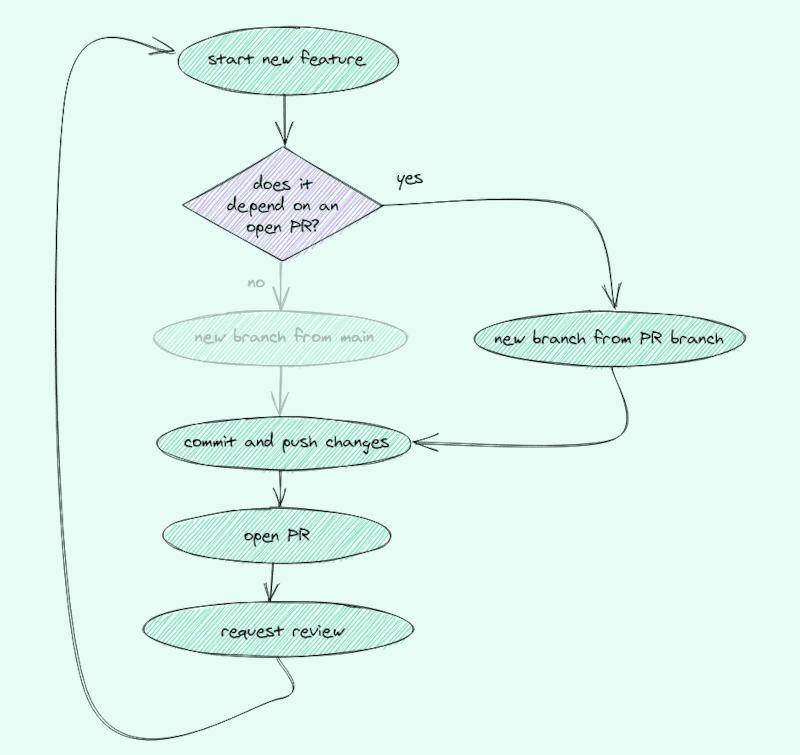
That's why we need to answer the question does it depend on an open PR? with yes.
Seems like a small difference from the path we used before. But it will make things much more complicated.
Create a new branch
The code of the content container task is not yet merged and thus not in the main branch. But we need it to start with the bottom section.
The solution is to create a new feature branch from content-container. This way we can start building the bottom section on top of the existing commits for the content container.
Make sure the branch content-container is checked out and run the same command as always:
git checkout -b bottom-section
Now let's write some code.
Note: If you want to verify that everything went fine you can have a look at the commit history.
git log --onelineYou should see the commits from the main branch as well as the one from the
content-containerbranch.
You can find the code changes to both files below.
I leave you alone again. Follow the roadmap and ooloo-bot will tell you how to continue.
The code changes
Let's start with the markup again. Open the file src/index.html and add the bottom section to the content container.
<!doctype html> <html lang="en"><head> <meta charset="utf-8"> <title>GitHub Flow Course</title> <meta name="description" content="GitHub Flow Course"> <meta name="author" content="Johannes Kettmann"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css"> <link rel="stylesheet" href="styles.css"></head> <body> <header class="header"> Header </header> <main class="content"> <section class="section"> Bottom section </section> </main> <footer class="footer"> Footer </footer></body></html>Next, open the file src/styles.css and add the highlighted lines.
body { font-family: Arial, Helvetica, sans-serif; font-size: 18px;} .header { height: 49px; display: flex; justify-content: center; align-items: center; border-bottom: 1px solid black;} .footer { height: 49px; display: flex; justify-content: center; align-items: center; border-top: 1px solid black;} .content { min-height: calc(100vh - 100px); width: 720px; margin: auto;} .section { height: 450px; width: 100%; margin-top: 20px; display: flex; justify-content: center; align-items: center; border: 1px solid black;}Please create a single commit with the message "Add bottom section" this time. It'll make it easier for you to follow along in a bit.
Now use the roadmap and your Git magic. Once you request a code review ooloo-bot should give you feedback in a matter of seconds. She'll tell you what to do next.
See you then 😀
Note: If you need some help feel free to check out the next page. But give it a try yourself first
Next: Hint