Task 1: Header
PlanningImplementationOpen a Pull RequestRequest a reviewPR is approvedMerging the PRUpdate the local repositoryGit theory
Merge vs. Squash MergeTask 2: Footer
PlanningImplementationThe FixContinue with footerChange RequestsUpdate the local repositoryTask 5: Bottom Section (continued)
Incorporate changesRebaseDouble-checkForce PushInteractive RebaseAnother PRMerge ConflictsFinal RebaseResolving the ConflictsUncovering a ProblemRecap
Final WordsDouble-check
Task 5: Bottom Section (continued)
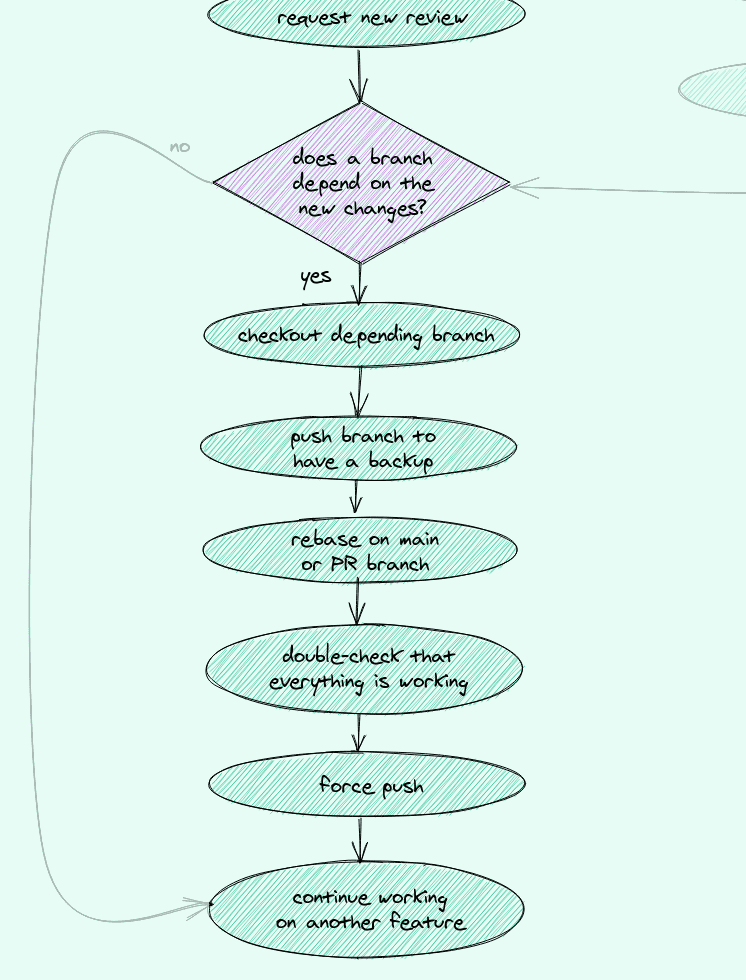
The rebase worked without any problems. So the next step on our roadmap is to double-check that everything is working.
Making sure that everything still works as expected is important because we still have an old copy of the branch on GitHub. In the next step, we will overwrite the remote version. If something went wrong we can't undo the changes anymore at that point.
The commits from the content-container branch as well as from the bottom-section branch are only changing the src/styles.css file.
Open this file and check that the max-width is still set on the content container and that the .section class is present as highlighted below.
body { font-family: Arial, Helvetica, sans-serif; font-size: 18px;} .header { height: 49px; display: flex; justify-content: center; align-items: center; border-bottom: 1px solid black;} .footer { height: 49px; display: flex; justify-content: center; align-items: center; border-top: 1px solid black;} .content { min-height: calc(100vh - 100px); width: 720px; max-width: 100%; margin: auto;} .section { height: 450px; width: 100%; margin-top: 20px; display: flex; justify-content: center; align-items: center; border: 1px solid black;}If everything is alright you can continue with the next step on the roadmap: force push.
Next: Force Push