The Repository
As mentioned before you'll work with a real repository that is hosted on GitHub.
You'll change the files on your local machine and commit and push the code changes to GitHub. You'll open real Pull Requests and your teammate ooloo-bot will write comments and create code reviews.
You'll get access to your personal repository on GitHub. But since we want to pretend that you work in a real team the repo will be created under the ooloo-io account. You will have restricted access and there will be certain rules in place. The main branch will be protected so you can't
- push directly to the
mainbranch (aka master) - merge a PR without approval from ooloo-bot
- create merge commits.
You'll see what that means in detail later on.
These rules are very common in real teams. They enforce that all the code is reviewed before it's merged to the main branch. They are thus essential for keeping code quality and security high.
Create your repository
Before we start implementing the tasks create your repository. First, you have to login with your GitHub account by clicking the button below.
No worries, I don't store any personal data besides your GitHub username which is required to set up the repo. I won't contact you in any way.
Once you're logged in click the button again to create the repository. This will take a moment. You'll be invited to the repo and see a link below the button to accept the invitation.
Note: I might remove old repositories from time to time. If you'd like to have yours transferred to your account once you're done with the course please contact me on Twitter.
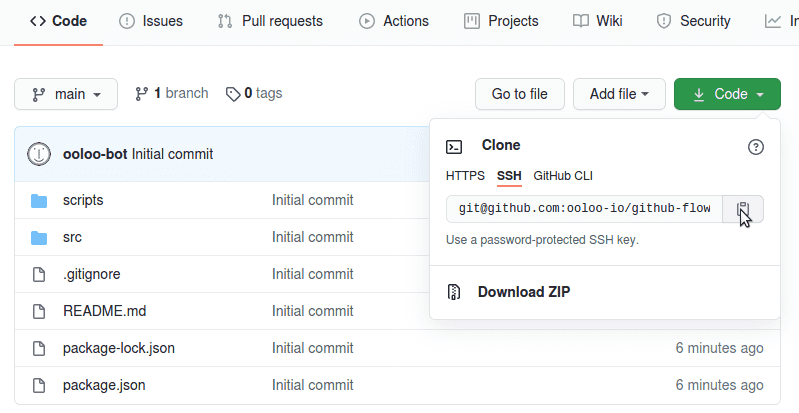
Once that's done clone the repository on your local machine. You can find the repository URL when you click the green button on the main page as shown in the screenshot. Or you simply fill in your username in the command below.
Now run the git clone command with that URL in a terminal on your local machine.
git clone git@github.com:ooloo-io/github-flow-{YOUR_USERNAME}.git
The repo only contains a few files. During this course, we will just touch the index.html and styles.css files in the src folder.
If you want to have a look at the website while we're adding the code you can make use of the local development server that comes with the repo. You need npm on your machine though.
This is not required. So feel free to skip the following steps.
npm installnpm startNow you should be able to see a placeholder text when you visit localhost:5000.
Great, we're ready to start with the first task.
Next: Planning