Uncovering a Problem
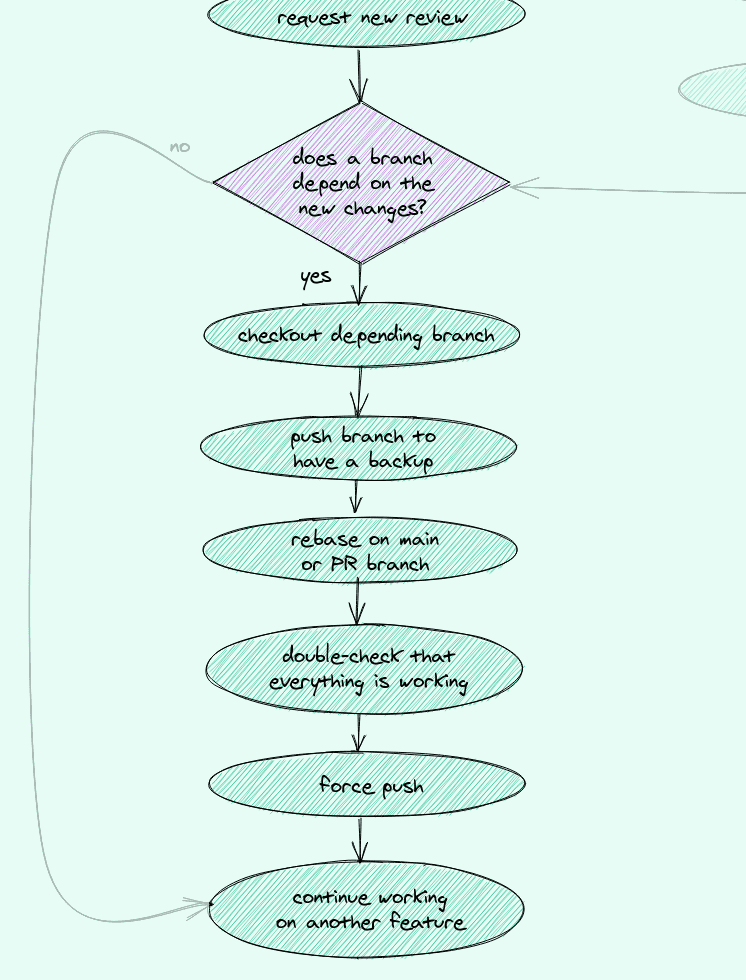
We're almost done. But there are a few steps left. Here is our path on the roadmap one last time.
We successfully rebased the bottom-section branch on main. So the next step is double-check that everything is working.
Double-check
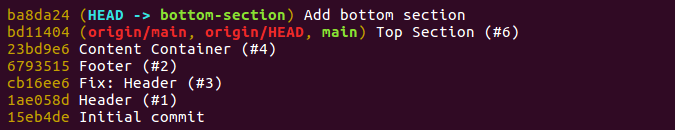
First, let's have a look at the commit history. This is what mine looks like.
That looks as expected. The Top Section (#6) commit is the last on the main branch and there's only one commit on the bottom-section branch.
Let's also make sure that the website looks fine. Run the following command if you have npm installed on your machine. Otherwise, trust me with the screenshot below.
npm start
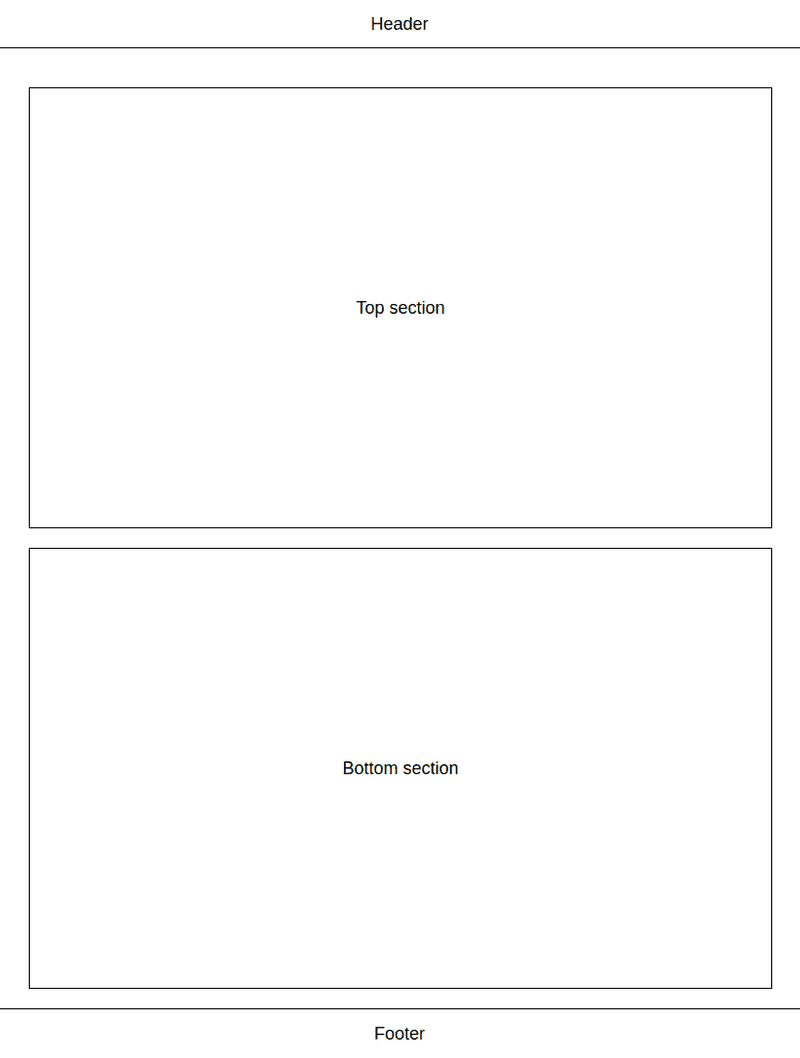
Now visit localhost:5000 and you should see this.
This looks almost right. But there's a small problem:
The empty space below the header is too large. It should be the same as above the footer.
The explanation is that ooloo-bot added a padding: 20px to the .content class in the Top Section PR. We added a margin-top: 20px to the .section class in the Bottom Section PR.
Either one of them was working fine. But the combination of both introduces a bug and leads to twice the space above the first section.
That's why we should always double-check the functionality.
Final fix
Open the file src/styles.css and add the highlighted lines.
body { font-family: Arial, Helvetica, sans-serif; font-size: 18px;} .header { height: 49px; display: flex; justify-content: center; align-items: center; border-bottom: 1px solid black;} .footer { height: 49px; display: flex; justify-content: center; align-items: center; border-top: 1px solid black;} .content { min-height: calc(100vh - 140px); width: 760px; max-width: 100%; margin: auto; padding: 20px;} .section { height: 450px; width: 100%; margin-top: 20px; display: flex; justify-content: center; align-items: center; border: 1px solid black;} .section:first-child { margin-top: 0;}Now everything looks great 🍾🍾 🎉🎉
You only need to commit the changes.
Update the PR
We're on the homestretch. Your boss is happy and your teammate ooloo-bot is cheering you 👏
Go ahead and force push the branch to the remote repository on GitHub.
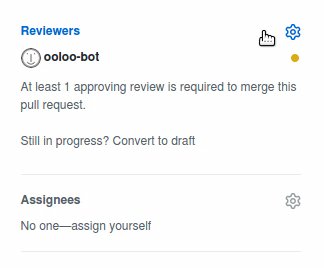
Finally, open the Bottom Section PR and request a new review.
Note: you first have to unselect
ooloo-botas a reviewer and then request a review again. It's important to close the dropdown after unselecting the reviewer as shown in the video below.
ooloo-bot should approve the PR in a matter of seconds.
The last step is to click the merge button (and update your local main branch if you like).
Next: Final Words