Implementation
The answer is simpler than you might think. I didn't try to trick you. We'll follow the same path as before in the header task.
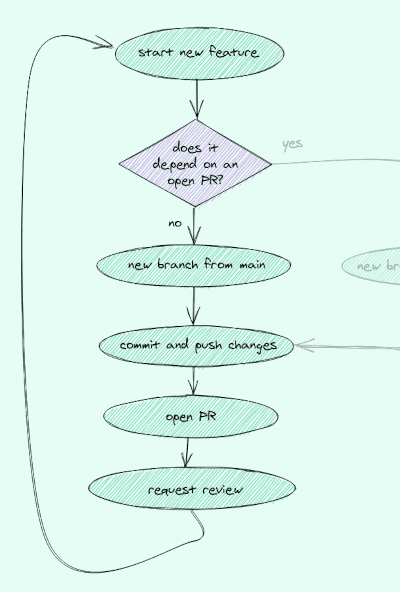
Again we want to develop a new feature that doesn't depend on any open PRs. So we start on the left side below Feature Implementation.
Since you already have some experience follow the path until the step commit and push changes by yourself.
Reminder: The name of the branch should correspond to the name of the task.
First commit
Once you're at the step commit and push changes open the file src/index.html in your editor and adjust its content like follows.
<!doctype html> <html lang="en"><head> <meta charset="utf-8"> <title>GitHub Flow Course</title> <meta name="description" content="GitHub Flow Course"> <meta name="author" content="Johannes Kettmann"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css"> <link rel="stylesheet" href="styles.css"></head> <body> <header class="header"> Header </header> <footer class="footer"> Footer </footer></body></html>As in the header task, let's already create a commit that only contains the markup changes.
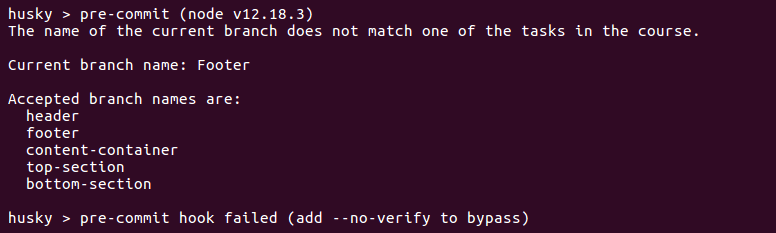
Note: If you can't commit the code and see an error message like the below in the terminal the name of your branch is not accepted.
I added this check to ensure that the bot is working correctly. You can see the list of accepted branch names in the output. If you need to rename your branch you can use this command
git branch -m NEW_BRANCH_NAME
Second commit
Once you committed the changes open the file src/styles.css and adjust it as follows.
body { font-family: Arial, Helvetica, sans-serif; font-size: 18px;} .header { height: 50px; display: flex; justify-content: center; align-items: center; border-bottom: 1px solid black;} .footer { height: 50px; display: flex; justify-content: center; align-items: center; border-top: 1px solid black;}Again commit the changes to your feature branch. Finally, push the changes to GitHub.
Now follow the next steps on the roadmap.
Once you requested a review you should get feedback by ooloo-bot in a couple of seconds. She'll tell you what to do next.
Next: The Fix