Resolving the Conflicts
Resolving merge conflicts can be hard. Especially when there are multiple or large conflicts that involve changes from different developers. Sometimes you might even need to resolve them as a team.
Luckily, in our case, it won't get so complicated. We'll start simple.
Resolving the conflict in index.html
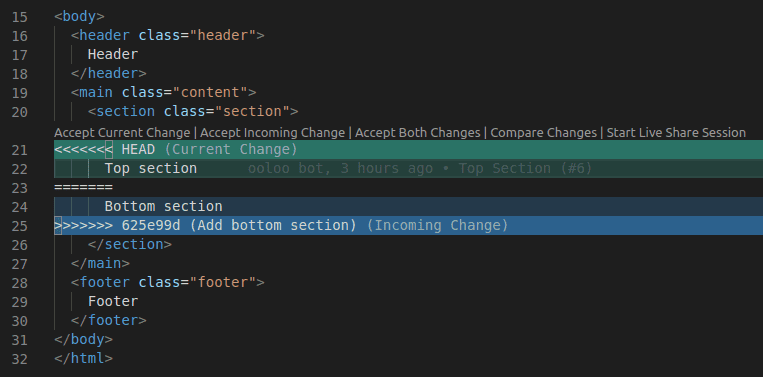
Open the file src/index.html. This is what I see.
Note: I'm using VS Code and the GitLens extension. I guess that's where some of the fancy stuff comes from.
Again looks a bit scary or confusing at least. So let me quickly explain.
The code between <<<<<<< HEAD and ======= belongs to the last successful commit. Which is the Top Section (#6) commit from the main branch. You can confirm this by running git log in the terminal.
The code between ======= and >>>>>>> belongs to the failed commit (meaning the Add bottom section commit from the bottom-section branch).
Maybe you remember: In both commits, there's one <section> element as a child of the <main> HTML element. This is from the top section.
<main class="content"> <section class="section"> Top section </section></main>And this from the bottom section.
<main class="content"> <section class="section"> Bottom section </section></main>The code is almost the same. But the content of the <section> element is different.
So Git doesn't know which one it should take. Should it take the text Top Section or rather Bottom Section. And Git is right to complain.
What we actually need is to have two section elements. One for the top and one for the bottom section. So, replace the current content of src/index.html with this
<!doctype html> <html lang="en"><head> <meta charset="utf-8"> <title>GitHub Flow Course</title> <meta name="description" content="GitHub Flow Course"> <meta name="author" content="Johannes Kettmann"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/normalize/8.0.1/normalize.min.css"> <link rel="stylesheet" href="styles.css"></head> <body> <header class="header"> Header </header> <main class="content"> <section class="section"> Top section </section> <section class="section"> Bottom section </section> </main> <footer class="footer"> Footer </footer></body></html>Resolving the conflict in styles.css
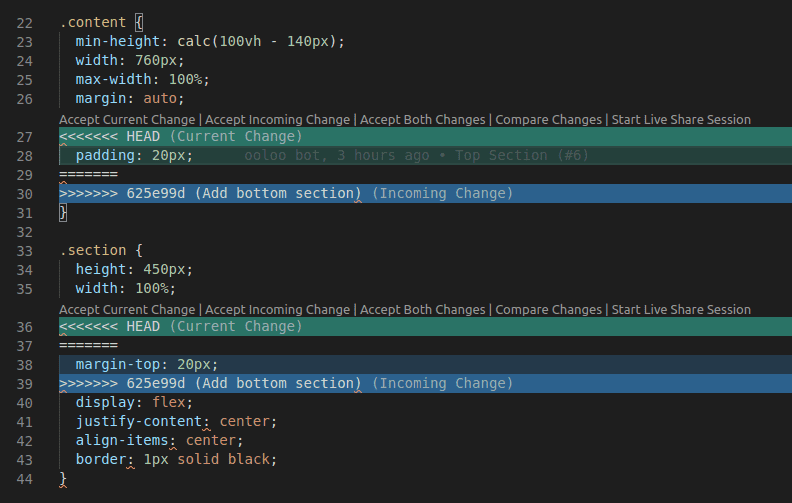
When you open the file src/styles.css you should see something like this.
There are two conflicts. One in the .content class and one in the .section class.
In the top-section branch we saw that ooloo-bot added the padding: 20px to the .content class. The padding ensures that we have some empty space around the content on mobile devices. So this has to stay.
In the bottom-section branch we added the margin-top: 20px to the .section class. We used the margin to have vertical space between two sections. Otherwise, the sections would stick together. This is not covered by the padding so the margin has to stay as well.
This is the new content of the file src/style.css.
body { font-family: Arial, Helvetica, sans-serif; font-size: 18px;} .header { height: 49px; display: flex; justify-content: center; align-items: center; border-bottom: 1px solid black;} .footer { height: 49px; display: flex; justify-content: center; align-items: center; border-top: 1px solid black;} .content { min-height: calc(100vh - 140px); width: 760px; max-width: 100%; margin: auto; padding: 20px;} .section { height: 450px; width: 100%; margin-top: 20px; display: flex; justify-content: center; align-items: center; border: 1px solid black;}Continuing the rebase
To mark the conflicts as resolved we have to stage them. Run the following command
git add .
To continue the rebase use the --continue option.
git rebase --continue
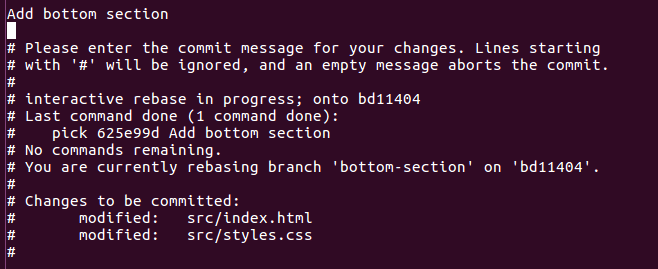
An editor should open and ask for a commit message.
You can simply save and exit. This way we use the original commit message Add bottom section.
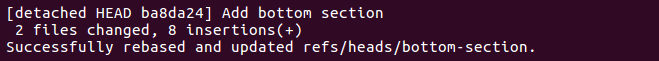
The rebase should now continue without problems.
Perfect. Seems like we're done.
But before we pop the champagne and call it a day let's do a last check.
Next: Uncovering a Problem