Task 1: Header
PlanningImplementationOpen a Pull RequestRequest a reviewPR is approvedMerging the PRUpdate the local repositoryGit theory
Merge vs. Squash MergeTask 2: Footer
PlanningImplementationThe FixContinue with footerChange RequestsUpdate the local repositoryTask 5: Bottom Section (continued)
Incorporate changesRebaseDouble-checkForce PushInteractive RebaseAnother PRMerge ConflictsFinal RebaseResolving the ConflictsUncovering a ProblemRecap
Final WordsUpdate Pull Request
Task 3: Content Container (continued)
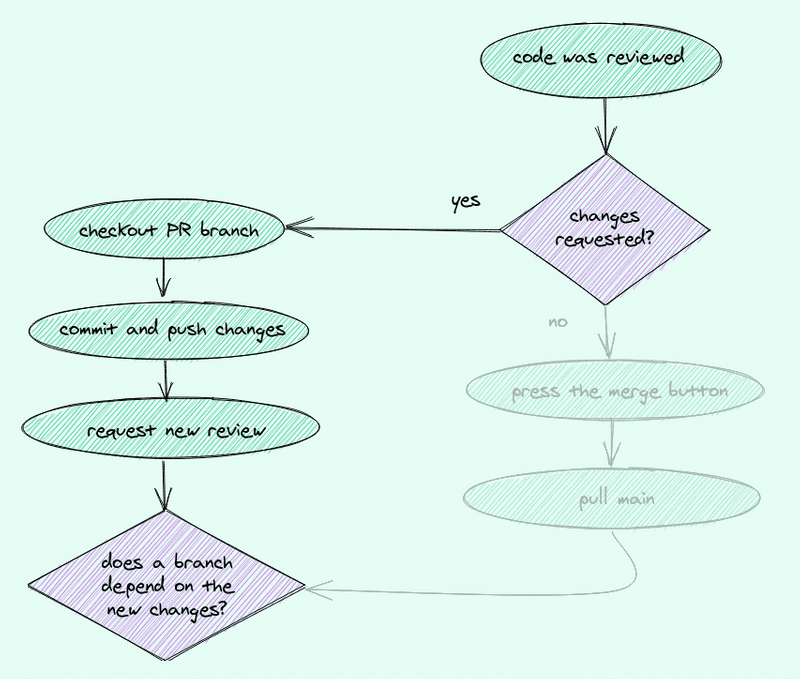
You received a code review by your teammate ooloo-bot. That means we're on the right side of the roadmap.
The answer to the first question changes requested? is yes so we take a turn left. The first part of the path looks like this.
That means the next step is to checkout the PR branch content-container.
Implementing the changes
ooloo-bot explained that the content-container is not responsive. We should set a max-width.
No problem. Simply add the highlighted line to the file src/styles.css.
body { font-family: Arial, Helvetica, sans-serif; font-size: 18px;} .header { height: 49px; display: flex; justify-content: center; align-items: center; border-bottom: 1px solid black;} .footer { height: 49px; display: flex; justify-content: center; align-items: center; border-top: 1px solid black;} .content { min-height: calc(100vh - 100px); width: 720px; max-width: 100%; margin: auto;}Great! Now commit and push the change. Finally, request a new review and wait for feedback by ooloo-bot.
Next: Incorporate changes